JIS X 0208 と JIS X 0213 が改正されていた件
昨年12月に小林さんの講演を聞いたとき、JIS X 0213 が近々改正されるというようなことをおっしゃっていた。そんなことはほとんど忘れていたのだが、
584 デフォルトの名無しさん 2012/03/11(日) 13:26:15.37
文字コード総合スレ part7
そういや結局0213って改正するの? 常用漢字の関係で
588 デフォルトの名無しさん 2012/03/11(日) 16:02:37.18
JISCのサイト言ったらいつのまにか改正されててワロタ
誰も気づかなかったのか…
な、なんだってー!(AAry
JISCのサイトで調べてみると、たしかに2012年2月20日付で JIS X 0208 と JIS X 0213 が改正され、JIS X 0208:2012 と JIS X 0213:2012 になっている。それぞれ第5次規格、第3次規格にあたる。どちらも追補の形で出されており、PDFでは後ろ2ファイルが改正分になっている。
改正点はざっとこんな感じ。
- 6.6.2「字体の表現としての字形」において、旧常用漢字表「(付)字体についての解説 第1 明朝体活字のデザインについて」から引用していた「例」を削除し、代わりに新常用漢字表から引用。
- 附属書6(参考)「漢字の分類及び配列」の(旧)常用音訓を示す「[常]」を削除。(0208のみ)
- 附属書12(参考)「この規格と常用漢字表との対応」を追加。区点位置・例示字体・音訓を示す。
というわけで、2010年11月30日の常用漢字表改定に合わせた小さな改正になっている。規格の内容自体に関しては、実質的な変更はない。
花園明朝OT+Web フォントによるIVSと OpenType feature tag の表示テスト
ブラウザ上で異体字を表示するには、2つの方法がある。異体字セレクタを使ってIVSで異体字を表現する方法と、CSS3の font-feature-settings プロパティを使って OpenType feature tag によるグリフ置換をする方法だ。今回、花園明朝OTを Web フォントとして利用し、この2つの方法で異体字の表示テストを行った。
方法の具体的な解説
IVSによる方法
IVS(Ideographic Variation Sequence)は親字(基底文字)にVS(Variation Selector; U+E0100–U+E01EF)をつけて異体字を表現する。詳しくは下の Wikipedia の記事などを参照。
この方法で表現される異体字は、基底文字の包摂範囲内に含まれることになっている。プレーンテキストとして扱えるので、HTMLで表示したければそのままIVS(=基底文字+VS)を書けばよい。通常の文字と同様、数値文字参照を使って書くこともできる。フォントやOS、アプリケーションが対応していない場合には、通常の基底文字のグリフが単に表示される(ことが望まれるが、VSが豆腐などで表示されてしまうことが多い)。
例えばHTMLで
葛 葛󠄀 葛󠄁
と書けば、
葛 葛󠄀 葛󠄁
のように表示される。
OpenType feature tag による方法
OpenType にはいろいろなタグが定義されているが、漢字に関係するタグは expt, hojo, jp78, jp83, jp90, nlck, trad, aalt などである。あるグリフから別のグリフへ、一対一や一対多で置換できる。Mac OS X や InDesign、Illustrator などでは以前から使われているが、それ以外の環境ではでは対応が進んでいないため、あまり使われていない。圧→壓 のように、包摂範囲外のグリフへの置換も定義されている。
プレーンテキストでは扱えないため、HTMLではCSS3の font-feature-settings プロパティを利用してタグを指定する。これはまだドラフト段階なので、実際にはベンダー接頭辞をつけて利用することになる。
- font-feature-settings - MDN
- CSS コーナー: フォントの全要素を使用する - IEBlog 日本語
- Maniac Chef: OpenType features support on Chrome
例えば、jp90 タグを有効にするためには次のように指定する。
hoge { font-feature-settings: "jp90" 1; -moz-font-feature-settings: "jp90=1"; -ms-font-feature-settings: "jp90" 1; -webkit-font-feature-settings: "jp90" 1; }
aalt のような一対多の置換を含むタグにおいて、n 番目のグリフに置換したい場合には、上の 1 の部分に n を指定する。
2013-05-03追記:この記事を書いた時点では -moz-font-feature-settings だけ指定方法が異なっていた("jp90=1")が、現在では他と同じ形式("jp90" 1)に変更されている。
表示のテスト
花園明朝OT ver. 0.510 を Web フォントとして利用し、表示テストを行った。フォントフォーマットはOTFとWOFF(Web Open Font Format)。OTFからWOFFへの変換については、武蔵システムのWOFFコンバータを利用した。
表示テストは Firefox, Safari, Chrome, Opera, IE8 の各ブラウザで行い、すべて最新版を用いた。OSは Windows XP SP3(そろそろ潮時ですかね…)。参考までに先日インストールした Windows 8 Comsumer Preview 上でもテストをしたが、Opera とIE以外では差が見られなかった。
下の画像は、最も対応状況が優れていた Firefox での表示例。
結果一覧
| ブラウザ | OS | OTF | WOFF | IVS | tag |
|---|---|---|---|---|---|
| Firefox 9.0 | Win XP | ○ | ○ | ○ | ○ |
| Safari 5.1 | Win XP | ○ | ○ | × | × |
| Chrome 17.0 | Win XP | ○ | ○ | × | ×* |
| Opera 11.61 | Win XP | △† | △† | ׇ | × |
| IE 8.0 | Win XP | × | × | × | × |
| IE 10.0 | Win 8 CP | ○ | ○ | ○ | △§ |
OTF
- ○:OpenType フォーマットのフォントファイルを Web フォントとして利用できる。
- ×:対応しておらず、他のフォントで表示される。
WOFF
- ○:WOFFフォーマットのフォントファイルを Web フォントとして利用できる。
- ×:対応しておらず、他のフォントで表示される。
IVS
- ○:適切な異体字グリフが選択されて表示される。
- ×:VSが豆腐や中黒、空白として表示されてしまう。
tag
- ○:OpenType feature tag が利用できる。
- ×:対応しておらず、無視される。
結果一覧の註
* Chrome における OpenType feature tag 対応
expt, hojo, jp78, jp83, jp90, nlck の各タグについては、指定するとデフォルトのフォントで描画されてしまうという不具合がある。trad, aalt については、無視される(これは対応していない場合に期待される動作)。expt, hojo, jp78, jp83, jp90, nlck はすべて一対一の置換である一方、trad, aalt には一対多の置換も含まれるという共通点がある。が、これが原因かどうかははっきりしない。
† Opera における OpenType/WOFF 対応
Opera は TrueType, OpenType, SVGフォント, WOFFの各形式に対応していると謳っているが、花園明朝OTでは表示できなかった。武蔵システムのサイトの情報でも、和文 OpenType や、そこから変換したWOFFは×になっている。CFFアウトラインの和文フォントがダメなんだろうか。
‡ Opera におけるIVS対応
引用元が消えているが、Wikipedia によれば Windows 7 上の Opera でIVSが表示できるらしい。表には載せなかったが、今回 Windows 8 Comsumer Preview 上の Opera で表示できることを確認した。
§ IE10 における OpenType feature tag 対応
expt, hojo, jp78, jp83, jp90, nlck の各タグは正常に機能しグリフ置換が行われるが、trad, aalt については無視される。
また、IE10で花園明朝OTを表示させるとディセンダが大きく空いてしまうが、原因不明。
というわけで
Firefox がかなりいい感じ。他のブラウザの実装がいまいちなこともあり、実際に「使える」かどうかは疑問だが、覚えておくと何かの役に立つ……かも……?
花園明朝OTを0.510に更新、IVD 2012-03-02版に対応
Adobe-Japan1-6 準拠の漢字フォント・花園明朝OTを ver. 0.510 に更新。
以下、主な変更点について解説。
IVD 2012-03-02 版に対応
今月2日にIVD(Ideographic Variation Database)の最新版が公開され、Adobe-Japan1 に32個、Hanyo-Denshi*1 に8,850個のIVSが追加された。この追加により、Adobe-Japan1-6 に含まれる14,664個の漢字グリフすべてがIVSでアクセスできるようになった。花園明朝OTは今回これに対応。
Adobe-Japan1 コレクションに追加されたIVSについては、以下のページに詳しい。
CMap を UniJIS2004-UTF32-H ver. 1.011 に更新
文字コードとグリフ(CID)との対応表である CMap を、最新バージョンの1.011に更新した。1.010からの変更点は以下の通り。
- U+9FCC(鿌)→ CID+20156 の対応が追加された
- U+2329, 232A(〈, 〉)→ CID+682, 683 の対応が追加された
花園明朝OTは漢字フォントなので、関係するのは前者のみ。U+9FCC(鿌)は1月31日リリースの Unicode 6.1.0 で追加された統合漢字。
スペースのグリフを少し追加
CID+1(欧文スペース), CID+3000(和文スペース), CID+8720(CID+1 の vrt2 置換先グリフ)を追加した。CID+1, CID+8720 の文字幅はとりあえず半角として実装した。CID+8720 を追加した理由は次の項で。
Firefox において Web フォントに使用できない問題を解消
Firefox で花園明朝OTを Web フォントとして使おうとしても、ファイルのダウンロード自体は行われるものの花園明朝OTで描画されない問題があった。
これについて、上の記事のコメントでえむけいさんから次のような情報をいただいた(ありがとうございます)。
Windowsでは、CFFアウトラインのOpenTypeフォントのGSUBテーブルにvrt2 featureが定義されていないのにvhea/vmtxテーブルがあると、OSに不正なフォントして弾かれます。インストールすれば使えるようですが、WebフォントをロードするためのAPIはWebから任意のデータを受け取る可能性があって、フォントレンダリングエンジンの脆弱性も実際に何度か発見されているので、チェックが厳しくなっているようです。
花園明朝OTが web font で使えないっぽい - しろもじメモランダム
縦書きグリフを追加するか、vhea/vmtxテーブルを削除してください。
このアドバイスに従い、縦書きグリフ CID+8720 を追加して以下のように vrt2 feature を定義した。
feature vrt2 {
sub \1 by \8720;
} vrt2;
これにより、Firefox での問題は解消されたようだ。縦書きグリフを追加するのではなく vhea/vmtx テーブルを削除する方法もあるが、これを試したところ Microsoft Word で縦書きができなくなった(花園明朝OTを指定してもMS明朝で描画される)ので採らなかった。
なお、上の記事では「Chrome で試したら『エラー このページの表示中に問題が発生しました』云々と出てページすら表示されなかった」と書いたが、こちらについては Chrome のアップデートの過程で解消されていた様子。
*1:こちらは花園明朝OTには収録していない。
Windows 8 Consumer Preview のIMEにおけるIVS対応
昨年9月13日に公開された Windows 8 Developer Preview では、IMEの変換候補にIVSを含む語が現れるようになっているとのことだった。
Windows 8 では IVS(Ideographic Variation Sequence)を変換候補から選択できるようになっています。IVSとは?については、こちらなど詳しく書いてあるので参考にしてください。
IVSを利用した文字を変換候補に表示させない方法|窓のくすり箱
実例を示すと、Windows 7まではJIS90とJIS2004の文字の混在がIMEでできませんでした。したがって、辻という文字はJIS90では「一点しんにょう」ですし、JIS2004では「二点しんにょう」となり、双方を同時に使うということはできませんでした。Windows 7で旧字体を使いたい場合は、JIS90互換フォントパッケージをインストールする必要がありました。
これがWindows 8から変わります。
今回 Windows 8 Consumer Preview が公開され、自分の環境にもインストールをしたので、IMEのIVS対応について改めて確認してみた。IMEのバージョンは Microsoft IME 2012 (15.0.8250.0)。
プロパティ > 詳細設定 > [変換]タブ > 詳細設定 をクリックすると、以下のようなウィンドウが現れる。
この [変換文字制限] の項で [変換文字制限をしない] を選択すると、IVSを含む語が候補に出現するようになる。デフォルトでは [IVS (Ideographic Variation Sequence) を含む文字を制限する] になっているので、IVSを含む語は出現しない。Developer Preview の段階では [変換文字制限をしない] がデフォルトだったようだが、さすがに混乱が懸念されるので変更したのだろう。
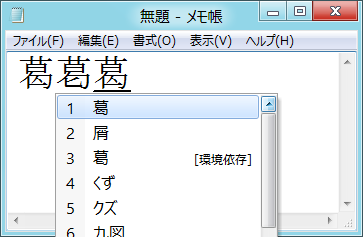
下の図はメモ帳上で「くず」を変換してみた様子。
JIS2004字形  と、JIS90字形
と、JIS90字形  が変換候補に表示されている。JIS2004字形を選択すると単に [U+845B] が入力されるだけだが、JIS90字形を選択するとVS付きのIVS [U+845B U+E0100] が入力される。
が変換候補に表示されている。JIS2004字形を選択すると単に [U+845B] が入力されるだけだが、JIS90字形を選択するとVS付きのIVS [U+845B U+E0100] が入力される。
「味噌」「祇園」「辻」など、JIS2004で例示字形が変更された文字が対象のようだ。ただ、「いばらき」で変換した場合に候補に出るのはVSなしの [U+8328](茨)のみで、JIS90字形の [U+8328 U+E0100] は出てこないなど、辞書への収録基準はよくわからない。
カーソルの移動や削除などはIVS(=基底文字+VS)で1単位となっているため、「変な箇所で切り貼りしてしまって別の基底文字にVSがついてしまった」というようなミスはあまり心配しなくてよい。また、そもそも上述のようにIVSを含む候補の表示はデフォルトでオフになっているので、IVSを含んだ文書が Windows 8 によって爆発的に増えるというわけでもないだろう。ただ、IVSを扱える環境が徐々に広まりつつあるのは事実だ。
なお、マイクロソフトはこれまで後方互換性のためにJIS90互換フォントパッケージを提供してきたが、Windows 8 以降には提供しないと発表されている。
マイクロソフトでは、JIS90互換フォントパックを提供するのは、Windows 7用が最後になることも明らかにした。Windows 7の次のバージョンからは、JIS2004に完全移行するとしている。
マイクロソフト、JIS90互換フォントの提供はWindows 7で最後 -INTERNET Watch
原字のアウトライン化をした #かな書いてみる
前回は原字の墨入れをした。フォントにするにはベクターのアウトラインを作る必要があるので、原字をスキャンしてアウトライン化する。
今回は仮想ボディ5cm角の原字に対して150dpiでスキャンをしてみたが、墨入れの精度が良くない(笑)のでこの程度の解像度で十分だった。このスキャン画像を下敷きにして、ドローソフトでアウトラインを描いていく。デザイン関係の人なら使い慣れている Illustrator あたりを使うのだろうが、私は持っていないのでフリーソフトの Inkscape を利用している。SVGやEPSで出力できるドローソフトであればよい。あるいは、フォント制作ソフトで直接アウトライン化の作業をする方法もある。
スキャン画像のレイヤーとアウトラインのレイヤーを分けた上で、前者は不透明度をある程度下げ、レイヤーをロックしておくと作業がしやすい。ベジェ曲線の扱いにはあまり慣れていないので最初なかなか感覚が摑めなかったが、どこかでこんなことを読んだ。
接線が水平・垂直になる点にまずアンカーポイント(Inkscape の用語ではノード)を置いておくとやりやすい。
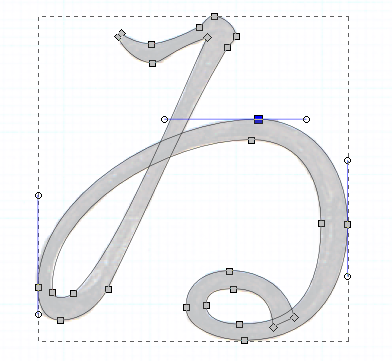
下の画像は「ゐ」のアウトラインだが、だいたいこのやり方でノードを置いてみた。
ハンドルを動かすときに Ctrl を押しながらドラッグすると向きが水平・垂直(・斜め45°)に拘束されるため、このやり方でノードを置いておけば膨らみ加減の調整が行いやすい。
また、交叉する部分についてはパスもそのまま交叉させて書いておけば、調整するときに手間にならない。パスの交叉部分の処理はもっと後の段階で一括して行うことにする。始筆・終筆の端の部分については、とりあえず適当なところで直線に切り落としておいた。
50音順に作っていって早くも「と」のあたりで飽きてきたので、最初は半分、「あ」〜「の」あたりまで作って次のステップに進んでしまおうかとも思ったが、そのうち作業にも慣れてきてそのまま最後まで作り終えることができた。
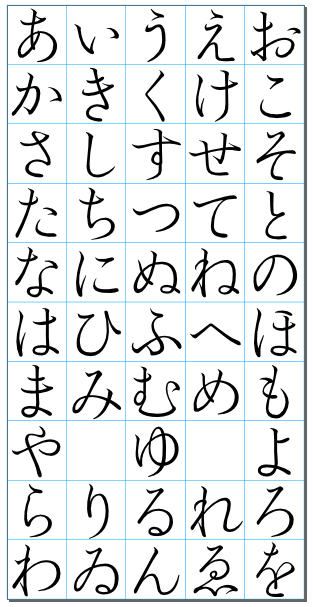
その後、下の図のように1枚のSVGにまとめ、文字のバランスを簡単に調整。
改めて見てみると直したいところがまだまだいっぱいあるが、ここではひとまず目を瞑って先に進むことにする。というわけで次回、いよいよ最初のフォント化。
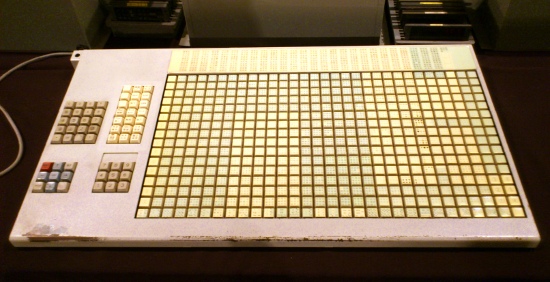
モリサワの電算写植のキーボード
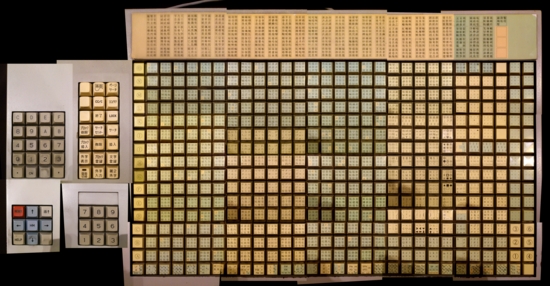
「写植の時代」展(レポート)に展示してあった、このキーボード。
文字の配列やレパートリが気になったので、キートップの写真を撮っておいた。携帯のカメラで撮ったのであまり綺麗に撮れていないが、これをざっとツキハギして一枚の大きな画像にしてみた。
漢字は左上から一寸の巾配列で並んでいる。右端の小さなアルファベットは上付き・下付き用だろうか。その隣にはルビ用の仮名もある。丸付き・括弧付き数字や2分数字・3分数字は、手動写植の文字盤と同様に重ね打ちで合成して使うようになっている。
ところで、印物のレパートリにはどこかで見覚えがないだろうか。どうやら Adobe-Japan1-4 で追加された記号類は、このモリサワの電算写植用文字セットをソースの一つにしているように思える。
「写植の時代」展に行ってきた
大阪開催のもじもじカフェ第33回「人の名づけに使える字」と立て続けに「写植の時代」展が開催されていたので、大阪のイベントだが泊まりで行ってきた。
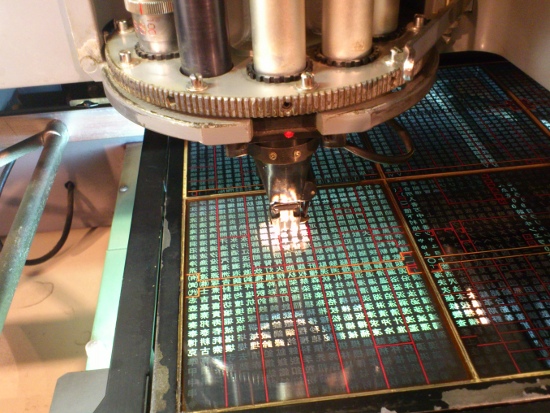
モリサワ・MC-6型手動写植機
どーん。これが今回の展示のメイン。この機種は昭和42年に発表されたそう。現在もちゃんと稼働し、「実際に触って動かせる状態」*1で展示されている。自分はこれまでプロスタディオ(PAVO-KY)と亮月写植室(PAVO-JV, SPICA-QD)へ見学に行ったが、モリサワの写植機を見たのはこれが初めて。
正面から見た図。電子制御ではない全くの機械式だけあって、結構無骨。だがそれがいい。
2つある大きなラチェット(白い円形のもの)のうち、向かって左側のものが横送り制御用、右上のものが縦送り制御用。この歯車とマガジン(の中の印画紙)が連動して、印字位置を移動させる。送り単位の「歯」(H; 1H = 0.25mm)はまさにここから来ている。一目瞭然。
手前に伸びた白い2本のレバー(左は横組み用、右が縦組み用)を押し下げるとシャッターが切れて印字され、そして設定しておいた分だけ歯車が回って印字位置が送られる。
写口周辺。モリサワの文字盤は写研のものと比べるとなんだかごっつい。
この写植機は実際にその場で打って印字体験をすることができ、過去に写植業をされていた大石さん(id:works014)が指導に当たっていた。横で大石さんの説明を聞きながら、参加者の方が打つのを見ていたが、これがなかなか難しそう。
MC-6では文字の原点が仮想ボディの中央にあるので(センター・センター方式という)、今のフォントの座標系*2に慣れていると最初は戸惑う。左揃えのような単純なものでも、級数が違えばそれを考慮しないと揃わない。また、基本的にすべて手動なので、例えば「横組みの異級数下揃え」をしようとしたら半角送ったり、レンズを変えたり、送り量を変えたり、級数差を計算したり、上下に移動させたり、とにかくやることがいろいろある。機械式なので操作と結果が目に見えて直結しており、やっていることについてとりあえずは理解できるが、いざ自分一人でやるとなったら絶対に混乱してしまいそうだった。
しかも当然のことながらWYSIWYGなんてものではないので、頭の中でちゃんと仕上がりをイメージしておかなければならない。それだけでも、当時これを仕事としてやっていた人はまさにプロであり職人だったんだなぁ、と思わせられる。もっとも、これらは写植に必要な技能のごく一端にすぎないのだろうが。
その他の展示
その他にも会場にはいろいろな資料が展示してあった。以下、気になったものの中から2つだけピックアップ。

▲ これはモリサワの電算写植機のキーボードらしい。1つのキーに9文字が印字されている。これと左のナインキー(?)を同時に押すと、1文字が指定されて入力される多段シフト方式。漢字は左上から一寸の巾配列で並んでいる。これで入力してみたい!
追記:こちらも参照→ モリサワの電算写植のキーボード - しろもじメモランダム


▲ この2つはヤンマー専用の文字盤。社名のロゴタイプ*3や、ヤンマーの製品である農業機械に関連した文字が専用書体で並んでいる。これでヤンマーのカタログなどを作っていたとのこと。漁船を造っている関係だろうか、2枚目の左上には「艏」(おもて; 船首の意)や「艉」(とも; 船尾の意)といった珍しい漢字も並んでいる。位相文字と言えるかもしれない。
これ以外にも見本帳や取扱説明書、各種文字盤など、モリサワ・写研ともにいろいろなものが展示してあった。どれも実際に手に取って見ることがでるので、ついつい長時間見入ってしまったり。
写植解説講座と「写植の時代を語る」座談会
20日には写植解説講座、翌21日には「写植の時代を語る」座談会があったので、こちらも聴いてきた。
写植については、自分はこれまで『石井茂吉と写真植字機』『写真植字機五十年』『文字に生きる』『写真植字の15章』といった本を読んできた。そのような本から得られる知識はあったが、現場の様子についてはなかなか知ることができなかった。そういう意味でも今回の講座や座談会は、実際に写植を打ってらっしゃった方々から当時の様子を直接伺うことができ、とても良い機会になったように思う。「長時間働いたけどその分かなり儲かった」とか「写植は音がうるさい(=入居できるビルが限られる)ので同じビルに何軒も写植屋さんが入っていた」とか「やっぱりみんな写研の書体に憧れていた(笑)」とか、いろいろなエピソードを聴いて当時の雰囲気の一端を摑めたような気がする。
あと一つ、特筆すべきは座談会の話のおもしろさ。「関西人の話はおもしろい」っていうのは単なるステレオタイプなんじゃねーの、などとぶっちゃけ思っていたのだが、ところがどっこい、おもしろい。会場からは終始笑いが起こり、とても楽しく聴くことができた。