LINE絵文字概観
LINEで使える3種類の絵文字について、昨年末の社内勉強会でざっくりと解説しました。そのときのスライドを上げておきます。ざっくり概観なので、厳密でない表現や調査が不十分な箇所はありますが、雰囲気はつかめるんじゃないでしょうか。
参考ページ
- 【LINE】「デコ文字」に続き、トークがもっと楽しくなる新機能が登場 人気キャラクターが“絵文字”になった「LINE絵文字」を本日より発売開始 | ニュース | LINE株式会社
- 【LINE Creators Market】LINE、「LINEクリエイターズ絵文字」を2018年11月中に販売開始、絵文字制作に関する申請ガイドラインを本日より公開 | ニュース | LINE株式会社
- LINE、メッセージ内で動く「アニメーション絵文字」を発売開始 | ニュース | LINE株式会社
- 絵文字 ―ガイドライン - LINE Creators Market
- Emoji Versions, v14.0
- Emoji Counts, v14.0
- 送信可能なLINE絵文字リスト | LINE Developers
- 8.1. Character Encoding ― RFC 8259: The JavaScript Object Notation (JSON) Data Interchange Format
- 23.5 Private-Use Characters ― The Unicode Standard Version 14.0
- LINE クリエイターズ絵文字 - 話題の新着絵文字など | LINE STORE
- テキストメッセージ ― メッセージタイプ | LINE Developers(送信側)
- テキスト ― Messaging APIリファレンス | LINE Developers(受信側)
- カナヘイのピスケ&うさぎ 絵文字 2 - LINE絵文字 | LINE STORE
- ⏩ Emoji Shortcodes
- ニュース:2022年3月31日をもって、Messaging APIの「LINE独自のUnicode絵文字」を廃止します | LINE Developers
題字ペタペタができるまで
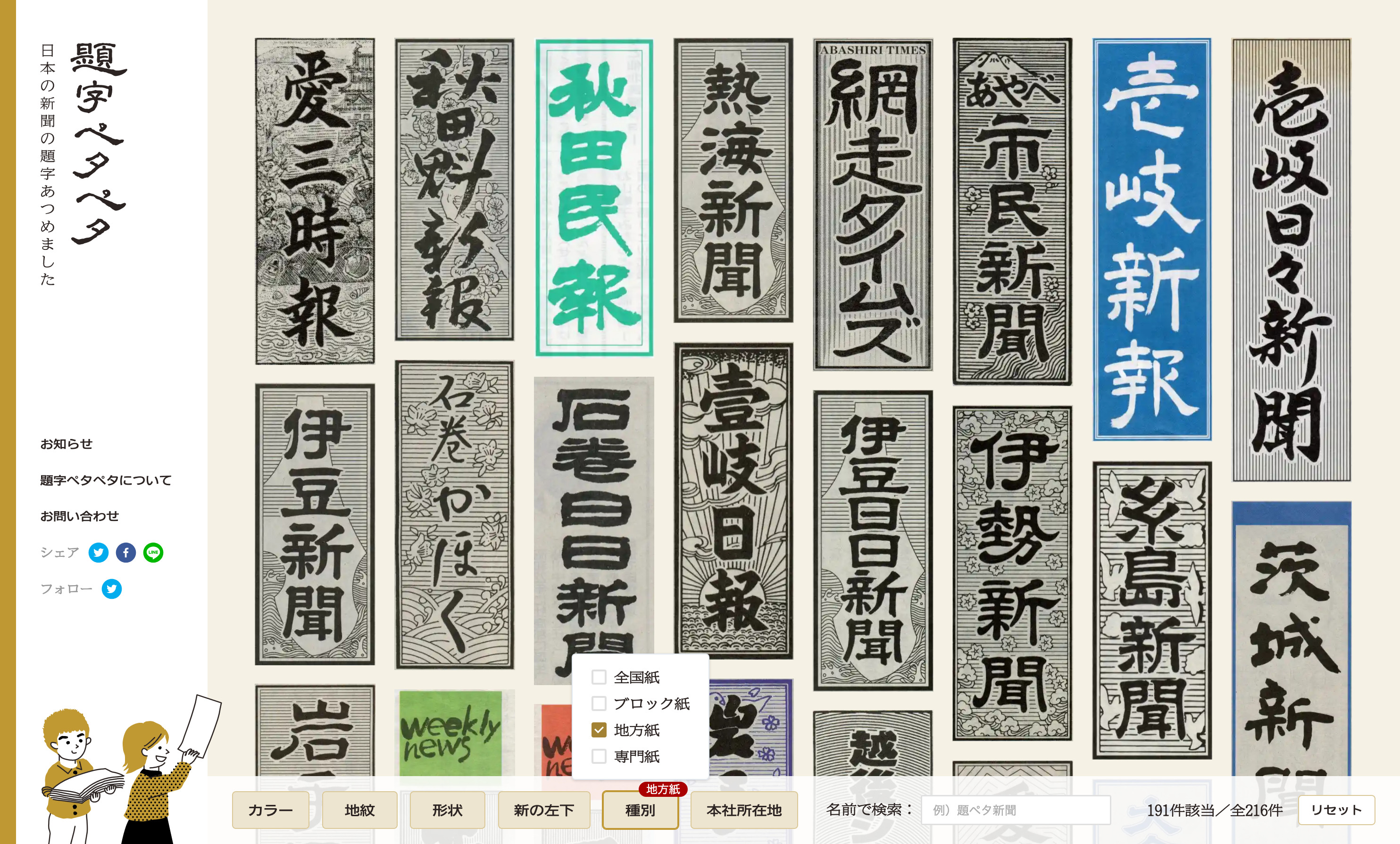
新聞の題字が一覧できるサイト・題字ペタペタを、ねこぺんと作って公開しました。
こんな感じで、いろいろな新聞の題字を掲載しています。絞り込み検索もできます。

この題字ペタペタができるまでの話を、社内勉強会で発表しました。スライドを置いておきますので、どうぞご覧ください。
技術的には、Contentful に入れたデータをもとに Gatsby でページを生成し、Netlify でホスティングしています。ここ最近よく見かける定番の構成ですね。
また、Web フォントサービス REALTYPE を利用して、イワタ UD 新聞明朝 や イワタ UD 新聞ゴシックで組んでいます。簡単に使えるだろうと甘く見ていたら、これになかなか苦労したんですが、それについてはまた別の記事で。
デザインについては、主にねこぺんが担当してくれました。素人ながらかなり頑張って、いいサイトができあがったんじゃないかと思います。慣れないタブレットと格闘しながら、かわいいイラストも描いてくれました。
ひとまず完成はしましたが、これからも少しずつ拡充していきますので、題字ペタペタをどうぞごひいきに。
参考書籍
- GatsbyJS Guidebook - mottox2(つのぶえ出版) - BOOTH
- Gatsby や Contentful に触り始めたころに参考にしました。入門者向け。
- UIデザインの教科書[新版]マルチデバイス時代のインターフェース設計
- Web デザインの基礎を押さえるためにふたりで読みました。実例のスクリーンショットが多くてわかりやすい内容です。
ブラウザからローカルフォントにアクセスする:Font Enumeration API と Font Table Access API
最近の Web アプリはどんどんリッチになっていっていますが、ネイティブアプリとは違って、「ローカルフォント*1を列挙してユーザーに選択させ、それを表示に使う」といったことは仕様上不可能です。
例えば、画像に文字を入れる Web アプリを考えてみます。文字の描画自体は canvas の ctx.fillText() が使えますが、問題はフォントの指定です。ctx.font にローカルフォントを指定するためには、そのローカルフォントのフォント名を知っている必要があります。OS にプリインストールされているフォントでなどであれば、「Web アプリ側であらかじめフォント名のリストを用意しておき、実際にインストールされているかどうかをチェック*2してからユーザーに選択させる」という手段がとれますが、「自分でインストールしたこのフォントが使いたい!」という要求に応えるのは現実的ではありません。
提案中の2つの API
現在、Font Enumeration API・Font Table Access API という API が提案されています。まだまだ検討中のようですが、もし標準化までたどり着けば、この状態が解消されそうです。
Font Enumeration API が、ローカルフォントを列挙するための API です。先ほどの例でやりたかったことは、これで実現できそうです。一方の Font Table Access API は、ローカルフォントのテーブルのバイナリにアクセスするための API です。どちらも単機能で、かなりシンプルな構成になっています。
GitHub リポジトリの README によると、提案の動機としては以下のような感じです。
- プロ品質のデザインツールを Web 上に作ろうとすると、以下のような障害がある
- Web アプリからはローカルフォントの列挙ができない
- ブラウザは OS のフォントエンジンを使って描画するので、OS 間で差が生じる
- (ネイティブアプリを Web アプリに移植する場合)自前のフォントエンジンはたいてい生のフォントデータを要求するものだが、Web フォントの仕様ではフォントのバイナリにアクセスできない
- Font Enumeration API と Font Table Access API を提供して、このような状況を解消したい
この記事では API の詳細には触れませんが、HarfBuzz/FreeType を WASM に乗せて、それにフォントデータを食わせて描画する、というようなユースケースも挙げられています。
ちなみにこれらの API、Chrome(Chromium)では8月下旬に "Intent to Implement" になったようです。
- Intent to Implement: Font Enumeration
- Intent to Implement: Font Table Access
- Font Enumeration - Chrome Platform Status
- Font Table Access - Chrome Platform Status
ローカルフォントとプライバシー
しかしながら、ローカルフォントの情報は、個人を識別・同定しようとするフィンガープリンティングへの利用が懸念されます。従来では、例えばこんなふうに「フォント名のリストを決め打ちしておき、そのフォントがインストールされているか順次試す」というようなことしかできませんでした。ところが、Font Enumeration API と Font Table Access API が利用可能になると、情報をまるまる吸い出すことが可能になってしまいます。インストールの有無だけでなく、head テーブルや name テーブルから、フォントのバージョンを取得することもできます*3。フォントの販売・サブスクリプション方式によっては、ユーザー情報や固有識別子をフォントファイルに埋め込むものもあるでしょう。そうすると、ほとんど確実に個人を識別できてしまいます。
フィンガープリンティングへの懸念は、提案されている仕様書にも記述があります。また、「会社の PC にコーポレートフォントをインストールしていると、それだけで会社が特定できちゃうよね」というような例も挙げられています。
これらのプライバシー対策として、Font Enumeration API と Font Table Access API は、Permissions API でユーザーの許可を得てからローカルフォントにアクセスする設計になっています。本当に「プロ品質のデザインツール」だけが使うのであれば、これで落ち着くかもしれません。しかし万が一、いろんなサイトでやたらめったら濫用されるようになってしまったとしたら、許可を求めるダイアログがポコポコ出てきて、なかなかうるさい未来になるかもしれません。
Flash 時代のローカルフォント
ところで、過去はどうだったんでしょう? 実は、ActionScript には Font Enumeration API のようなものがありました。Font.enumerateFonts(true) を実行すると、ローカルフォントも含めてフォントを列挙することができました。このおかげで Flash 時代の画像加工ツールは、ローカルフォントによる文字入れが可能だったのですが、Flash の衰退・サポート終了によって不可能になり、表現力が落ちてしまいました。もちろん、プライバシー面では向上したのですが。
ちなみに、ActionScript の ExternalInterface を使うと、「ActionScript で取得したフォント名をJavaScript に渡して要素のスタイルに指定する」というようなこともできました。ActionScript 側はこれと同じ感じのコードになります。実際に自分自身、内製ツールの開発で使ったこともあります。
ちなみにちなみに、当時は事実上、Flash がどこでも勝手に実行されるような状況だったので、「ページを踏んだ人のローカルフォントを列挙してこっそりサーバーに送信」というようなことが可能でした。フォント名を送信するだけでなく、「ローカルフォントで描画して送信」までしてしまえばさらに強烈ですね。フォント制作においては、制作中のフォントを自分の PC にインストールしてテストすることが多々あります。そのような状態で、悪意をもったページを踏んだ場合、制作中のフォントの情報が漏れてしまいます。言うまでもなく、わたしはやったことありませんが。
Font Enumeration API と Font Table Access API があれば、過去に Flash で実現されていた表現力を取り戻し、さらに高度な文字組みなどを発展させることができます。アクセスにはユーザーの許可が必要になるので、プライバシー面もある程度担保されます。ただし、「このフォントは OK だけどこれはダメ」のようなアクセス制御は今のところできそうにないので、フォント制作者はうかつに [許可する] を押せなくなるかもしれません…笑
その他雑感
- Font Enumeration API で取得したフォントのリストを元に、ユーザーにフォントを選択させる場合、並べ方が大変そう
- 各 OS のネイティブのフォント選択ダイアログがそもそもバラバラでわりと混乱している
- Adobe 製品もまた独自だったり
- 前節で書いたように、フォントごとのアクセス制御ができない
- いっそのこと OpenType 仕様の方に「このフォントは Web API からアクセスしちゃダメ」フラグを新設するとか? :P
- OS 間のレンダリングの差がなくなったとしても、互換性のためには全く同じバージョンのフォントが各端末にインストールされている必要がある。となると、ローカルフォントだけでなく、Web フォントとの連携も考えた方がよさそう?
- プライバシーまわりの懸念点がどう決着つくのか気になる
実現すればおもしろいことはいろいろできそうですが、どうなるんでしょうね。
ベジエ曲線のなめらかさについて社内勉強会で語った
いまの勤務先にはエンジニア・デザイナーが持ち回りで発表する社内勉強会(FFTT)があるんですが、今週がわたしの当番だったので、ベジエ曲線のなめらかさの話をしました。
- デモページ:https://mashabow.github.io/bezier-smoothness/
- リポジトリ:https://github.com/mashabow/bezier-smoothness
デモとスライドを行き来しつつ、30分ほどの発表でした。
内容の補足
p. 10: G1 連続(接線連続)
Illustrator などには「スムーズポイント」という種類のアンカーポイント(始点・終点)がありますが、これは両方のハンドルが常に一直線になって動くので、G1 連続ということですね。
p. 14: 急カーブ注意の標識と曲率半径
「道路標識 R カーブ」あたりで画像検索するとわかりやすいかと思います。「R = 500 m」のように書いてあったりします。
p. 18: フォントエディタに搭載された曲率の櫛(curvature comb)
2017 年にリリースされた FontLab VI には標準搭載されています。G2 連続になるように、うまいこと自動調整してくれる機能もついています。
Glyphs や RoboFont では Speed Punk というプラグインが有名ですね。もともと、こちらの方が早くから開発されています。
デモの [G0 連続], [G1 連続], [G2 連続] ボタン
片方のベジエ曲線を調整して G0, G1, G2 連続にする機能で、calc.ts に実装があります。安直でナイーブな実装になっているので、ベジエ曲線の形や配置によっては、思わぬ結果になります。コーナーケースも考慮していません。
実際のデザイン支援に使うためには、ユーザーの意図に寄り添った「もっと頭のいい調整方法」が必要になります。
G0, G1, G2, … 連続
英語では geometic continuity といい、その頭文字をとって Gn と呼ぶようです。
Smoothness: Geometric continuity - Wikipedia
一般の n について、ちゃんとした定義をあまり把握していなかったのですが、弧長パラメータで n 回連続微分可能であれば Gn 連続、という理解でいいんでしょうか。
ちなみに、日本語のブログ記事などでは「ある程度の誤差を許した Cn 連続のことを Gn 連続と呼ぶ」という解説が散見されますが、こちらはちょっとあやしそうです。
雑感
フォントエンジニアにとっては常識レベルの内容だとはいえ、ブラウザ上ででグラフィカルにぐりぐり動かせるデモを作ってみるとやっぱり楽しいですね。今回の話、社内の業務にはまったく直結しないのですが、みなさんに興味深く聞いてもらえたようです。
ベジエ曲線を自由自在に使いこなしているデザイナーさんからも「なるほど!」「こういうことだったんか」というような反応をいただいて、発表した甲斐がありました 🍮
『[改訂新版] プログラマのための文字コード技術入門』を読んだ
年末に発売されていたので読みました。
![[改訂新版]プログラマのための文字コード技術入門 (WEB+DB PRESS plusシリーズ) [改訂新版]プログラマのための文字コード技術入門 (WEB+DB PRESS plusシリーズ)](https://images-fe.ssl-images-amazon.com/images/I/51vqn-2eVKL._SL160_.jpg)
[改訂新版]プログラマのための文字コード技術入門 (WEB+DB PRESS plusシリーズ)
- 作者: 矢野啓介
- 出版社/メーカー: 技術評論社
- 発売日: 2018/12/28
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
どんな感じの本だかざくっと
タイトルに「プログラマのための」あるように、プログラミング経験者がターゲットになっています。ビット・バイト、2進数・16進数、ファイル、プロトコルのような「常識」についてはさらっとした説明で済まされているので、その分、文字コードの本質的な部分・実践的な部分の密度が高くなっています。文章が平易なので、読み進めやすいかと思います。
さらに内容をはっきりさせるのであれば、『「現代日本のプログラマのための」文字コード技術入門』といったところでしょうか。この本は、日本で現在使われている文字コードの話が中心です。世界各地の文字コードだったり、歴史的な文字の符号化などにもおもしろい話はたくさんあるのですが、そこには深入りせず、実用的なテーマに絞って解説されています。国内での業務にすぐ役立ちそうな内容です。
第7章「プログラミング言語と文字コード」では Java と Ruby が題材になっていますが、他の言語でも基本的な概念は共通しています。それ以外の章では Java や Ruby の知識はまったく要求されませんので、馴染みがなくても大丈夫です。その前の第6章が Web の話だということもあり、個人的には JavaScript も取り上げてほしいところですが。
初版との比較
この本(改訂新版)は第2版にあたります。初版は2010年2月に発行されています。

プログラマのための文字コード技術入門 (WEB+DB PRESS plus) (WEB+DB PRESS plusシリーズ)
- 作者: 矢野啓介
- 出版社/メーカー: 技術評論社
- 発売日: 2010/02/18
- メディア: 単行本(ソフトカバー)
- 購入: 34人 クリック: 578回
- この商品を含むブログ (129件) を見る
初版と改訂新版、左右に並べて目で diff をとりながら読みました。Unicode をはじめ、各規格・ツールの更新に合わせた細かな対応がなされていますが、こうして見比べてみると、文字コードの本質的な部分についてはほとんど変わらないことが分かります。Unicode 絵文字(2010年〜)についての記述も増えていますが、ここ数年の世界的な普及を見ると、第3版ではもっともっとページ数が割かれるもしれません(笑)
この期間における最大の変化は、UTF-8 の圧倒的な普及でしょうか。初版では、著者の「JIS X 0213 推し」な雰囲気が端々から伝わってきましたが、UTF-8 の普及がそれを取り込む・呑み込むかたちになりました。Web ブラウジングで文字化けに遭遇するようなこともめっきり減り、たまに出会うと懐かしさすら感じます。Shift_JIS や EUC-JP や ISO-2022-JP を知らずに、UTF-8 一本で暮らしていける世代がすでに出てきているはずです。「レガシー」文字コードから解放される一方で、Unicode の孕んだ複雑さと向き合う場面が増えそうですが……
ただし、「UTF-8 の圧倒的な普及」という印象は、自分が仕事で新しめの Web アプリケーションを触っているから、というのもあるかもしれません。大企業や役所の業務システムはいまどんな感じなんでしょうか。
メモと補足
p. 9 図 1.2
亜 哀 愛 悪 握 圧 扱 安 … 惑 枠 湾 腕
となっていますが、これは「旧」常用漢字の先頭部分と末尾部分ですね。2010年の常用漢字改定によって、「亜 哀 挨 愛 曖 悪 握 圧 … 惑 枠 湾 腕」という並びになりました。
p. 193
IANA の登録簿には、……実際に使われている JIS X 0213 の符号化方式が登録されていないという問題もあります。
登録されていなかったんですね、知りませんでした。
https://www.iana.org/assignments/character-sets/character-sets.xhtml
需要がなかったのでしょうか……;;
p. 206
HTML のDTD において、「copy という名前は
©を表す」という定義がなされているため、……
このあたりは HTML 4.01 の話です。HTML5 に DTD は存在しません。
p. 208
Shift_JIS を用いる場合はリスト 6.1 の例の「UTF-8」の部分を「Shift_JIS」に、EUC-JP の場合は「EUC-JP」にします。
HTML の <meta charset="hogehoge"> を説明している箇所です。ただし、この本が参照している HTML 5.2 には
Authors should use UTF-8. Conformance checkers may advise authors against using legacy encodings.
という説明があり、「UTF-8 を使用すべき」となっています。一方、HTML Living Standard ではさらに進んで
The Encoding standard requires use of the UTF-8 character encoding and requires use of the "
utf-8" encoding label to identify it. Those requirements necessitate that the document's character encoding declaration, if it exists, specifies an encoding label using an ASCII case-insensitive match for "utf-8". Regardless of whether a character encoding declaration is present or not, the actual character encoding used to encode the document must be UTF-8.
という記述になっており、「UTF-8 を使用しなければならない」ことになりました。
p. 216
URL の中に、予約されている記号や、ASCII で表現できない文字を書きたいときには、URL 符号化という方法が使われます。
この本では触れられていませんが、ドメイン名部分は Punycode によって符号化されます。例えば、https://日本語.jp は https://xn--wgv71a119e.jp になります。
p. 222
クライアントからの送信に使われる文字コードは、HTML の form 要素の accept-charset 属性で明示的に指定することもできます。
accept-charset="Shift_JIS"と指定すれば Shift_JIS で送信するということです。
HTML 5.2 では
[...] each token must be an ASCII case-insensitive match for one of the labels of an ASCII-compatible encoding.
となっています。一方、HTML Living Standard では
If specified, the value must be an ASCII case-insensitive match for "
UTF-8".
p. 226
最後に、これからの日本語メールの符号化がどうあるべきかを考察しました。
初版の名残です。初版では今後についての考察があったのですが、UTF-8 の普及により、改訂新版ではこれが削除されています。
p. 293 表 8.1
表のタイトルが「ベンダー依存の変換の問題の発生する代表的な文字」になっていますが、おそらく表 8.2からの編集ミスです。
![[改訂新版]プログラマのための文字コード技術入門 (WEB+DB PRESS plusシリーズ) [改訂新版]プログラマのための文字コード技術入門 (WEB+DB PRESS plusシリーズ)](https://images-fe.ssl-images-amazon.com/images/I/51vqn-2eVKL._SL160_.jpg)
[改訂新版]プログラマのための文字コード技術入門 (WEB+DB PRESS plusシリーズ)
- 作者: 矢野啓介
- 出版社/メーカー: 技術評論社
- 発売日: 2018/12/28
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
![[改訂新版]プログラマのための文字コード技術入門 WEB+DB PRESS plus [改訂新版]プログラマのための文字コード技術入門 WEB+DB PRESS plus](https://images-fe.ssl-images-amazon.com/images/I/51M4td-sVGL._SL160_.jpg)
[改訂新版]プログラマのための文字コード技術入門 WEB+DB PRESS plus
- 作者: 矢野啓介
- 出版社/メーカー: 技術評論社
- 発売日: 2018/12/22
- メディア: Kindle版
- この商品を含むブログを見る
type の話
はじめに
この記事は、Feedforce Advent Calendar 2018 の 23 日目の記事です。前日は、あおいさんによる「平成の終わりに非ヲタに聴いてほしいハロプロソング5選」でした。ハロプロ……自分が音楽に疎すぎて話が広げられないのですが、あれですよね、℃-ute が話題になって来たころ、こう文字コード的にチャレンジングなユニット名だな、などと考えていたのが記憶に残っています。
さて、ここから本題で、今回はとりとめもなく type について書いてみます。
type
type とはそのまま「型」なんですが、文字界隈のみなさんはご存じのとおり、活字だったり、その書体だったり、そのへんのものをざっくり type と呼びます。もう少しきっちり言うと、活字(スタンプみたいなあれです)は movable type で、いろいろ並べ替えて使える文字の型、といった感じでしょうか。活字を組む(並べる)ことは組版 typesetting ですし、活字の表面に凸状に浮かび上がっている文字の形は書体 typeface といいます。まんまですね。
活字を組んできれいな版面を作る技術がタイポグラフィ typography で、誤植の typo は typographic error の略らしいです。会社名や商品名の「ロゴ」はロゴタイプ logotype の略ですね。活字で文書を書く機械はタイプライター typewriter ですし、タイプライターを打つことはタイピング typing です。タイプライターを電信(電気通信)と組み合わせたシステムがテレタイプ teletype で、そこから来た TTY という略称・概念は、今でも Unix 系のシステムで目にします*1。
あ、ちなみに金属活字は、母型(ぼけい)という鋳型に鉛合金を流し込んで鋳造するんですが、母型といっても英語では matrix ですね。

現代のデジタルフォントはデータ以外に実体がありませんが、そのフォントフォーマットには TrueType や OpenType という名前がつけられています。フォントのデザイナーは type designer ですし、フォントを制作している会社は type foundry(つまり活字鋳造所)と今でも呼ばれます。わたしは前職、タイププロジェクトという会社でフォントのエンジニアをしていました*3。
さてさて。
7月にそのタイププロジェクトを退職し、現在フィードフォースでフロントエンドエンジニア修行中です。自分が所属しているプロダクトで、TypeScript を導入しようということになり*4、ここしばらく TypeScript と格闘しています。
TypeScript。Microsoft が TypeScript を公開した2012年にこんなことをつぶやいていたのですが、
TypeScript って文字に関係してそうで別に関係してない
— mashabow (@mashabow) October 2, 2012
結局今年の夏まで勉強せずに来てしまったため、上記の type 好きとしては若干引け目を感じておりました。ちなみに文字界隈で script といえば「用字系」の意味ですね。
導入時の設定(tsconfig.json, TSLint, Babel, Webpack, …)に慣れていなくて苦労しましたが、文法や概念自体は比較的すんなり飲み込めた感触です。昔ちょっと触った C# や ActionScript をふわっと思い出しました。入門者向けのガイドだと、ES201x 側の機能の説明にページが割かれているものが多かったんですが、その点、@vvakame さんの以下のサイトはコンパクトで、手っ取り早く学ぶにはちょうどよい感じでした。
入門レベルを脱した後も、Qiita 上の TypeScript x.y.z 変更点 記事にはいつもお世話になっています。
で、静的型付けや型推論、やっていることや仕組みはなんとなくわかるのですが、ちゃんとした仕組みについてはそういえば理解していませんでした。また、社内の関数型プログラミングに強いエンジニアから関数型プログラミング圧を感じることもあり、いい加減そのへん勉強しようかと、適当に検索して出てきた筑波大の講義資料でも読んでみました。
そしたら、なかなかおもしろいんです。型なしラムダ計算のあたりは自分も学部時代に講義でやって、おもしろいー!と思っていたんですが、その自然な延長で型付け・型推論ができるんですね。この次は何を読めばいいのかな、と思って「おすすめの(わかりやすい)本などあったら教えてください 🙏」と社内のフロントエンドミーティングで聞いてみたところ、以下のふたつをおすすめされました。
- MostlyAdequate/mostly-adequate-guide: Mostly adequate guide to FP (in javascript)
- 『すごい Haskell たのしく学ぼう!』
前者はちょうど読み終えたところなんですが、演習問題があって回答を自動で採点してくれるところがおもしろいですね。JavaScript は分かっている人向けです。英語の言い回しがちょっと難しい気がしますが、関数型プログラミングに対する苦手感(昔 Lisp を触ろうとしてどうも馴染めなかった)はだいぶ解消されました。この調子で、後者のすごいH本もこれから読もうかと思います。
おわりに
というわけで、近況報告も兼ねて、とりとめのない type の話でした。そのうち、「どちらの type にも詳しいです!!!」と言えるようになりたいですね。
明日の Feedforce Advent Calendar 2018 は @meihong さんです。なにやら、なにかしらハートフルな内容を書いてくださるようです。それでは良い休日を!
*1:テレタイプは文字コードの歴史的にもおもしろいので、興味のある方は『文字符号の歴史―欧米と日本編』あたりをどうぞ。
*2:2017年3月11日に開催された《タイポグラフィの世界5 戦後日本の金属活字》で展示されていたものです。
*3:NHK 美の壺 取材こぼれ話 のページの《2018年6月22日放送 「心を伝える フォント」こぼれ話》という項に、タイププロジェクトの職場の様子(と自分の顔面)がちらっと載っています。
フォントまわりのツールの探し方
Twitter 上でとある鍵アカ氏が「このツール知らなかった! 使ってみたらべんり! 楽しい!」的なことをつぶやいていました。フォントの世界にはお役立ちツールがいろいろとあるのですが、日本語での情報が少ないこともあり、とっかかりが難しいかもしれません。そこでこの記事では、「ツールを探すならまずはここから」という定番の情報源を3つ紹介しておきます。
1. awesome-typography
フォント関連のさまざまなツールがリストアップされたリンク集です。ツールだけでなく、オープンソースのフォントや、フォント関連のドキュメントなども一緒に挙げられています。
プログラミング言語別に並んでおり、ごく簡単な説明もついていますので、「この言語でうまいことあれをやってくれるツールないかなー?」というときには真っ先にチェックすべきページです。
2. 技術カンファレンスの動画
フォント関係のカンファレンスというと ATypI が有名ですが、TYPO Labs や Robothon のように、技術的側面に特化したカンファレンスも開催されています。定番ツールから尖ったツールまで、作者の解説や実演デモをじっくり見ることができます。以下のように動画が公開されており、カンファレンスに行かずとも視聴できるのが嬉しいところです。
3. TypeDrawers
TypeDrawers は、書体制作やレタリング、タイポグラフィに関する掲示板です。プロの書体デザイナーや開発者が多く、活発な議論がなされています。いくつかのカテゴリーに分かれていますが、ツールの話題を探すのであれば、下の2つがメインになるでしょう。
いろいろなスレッドが立ちますので、全部追いかけようとすると大変かもしれませんが、最新の動向や界隈の評判などをチェックすることができます。フォント界の Stack Overflow のような存在です。アカウント登録をして、やりとりに参加するのも良いかもしれません。
その先へ
以上、3つのソースをさらっと紹介しました。気になるツールや愛用のツールが出てきたら、そのツールのリポジトリ/フォーラムを覗いたり、作者の Twitter をフォローしたりすると、芋づる式に世界が広がっていきます。巨人の肩の上に乗って満喫しましょう。
追記:OpenType の仕様に興味が出てきたら以下の記事もどうぞ。
