題字ペタペタができるまで
新聞の題字が一覧できるサイト・題字ペタペタを、ねこぺんと作って公開しました。
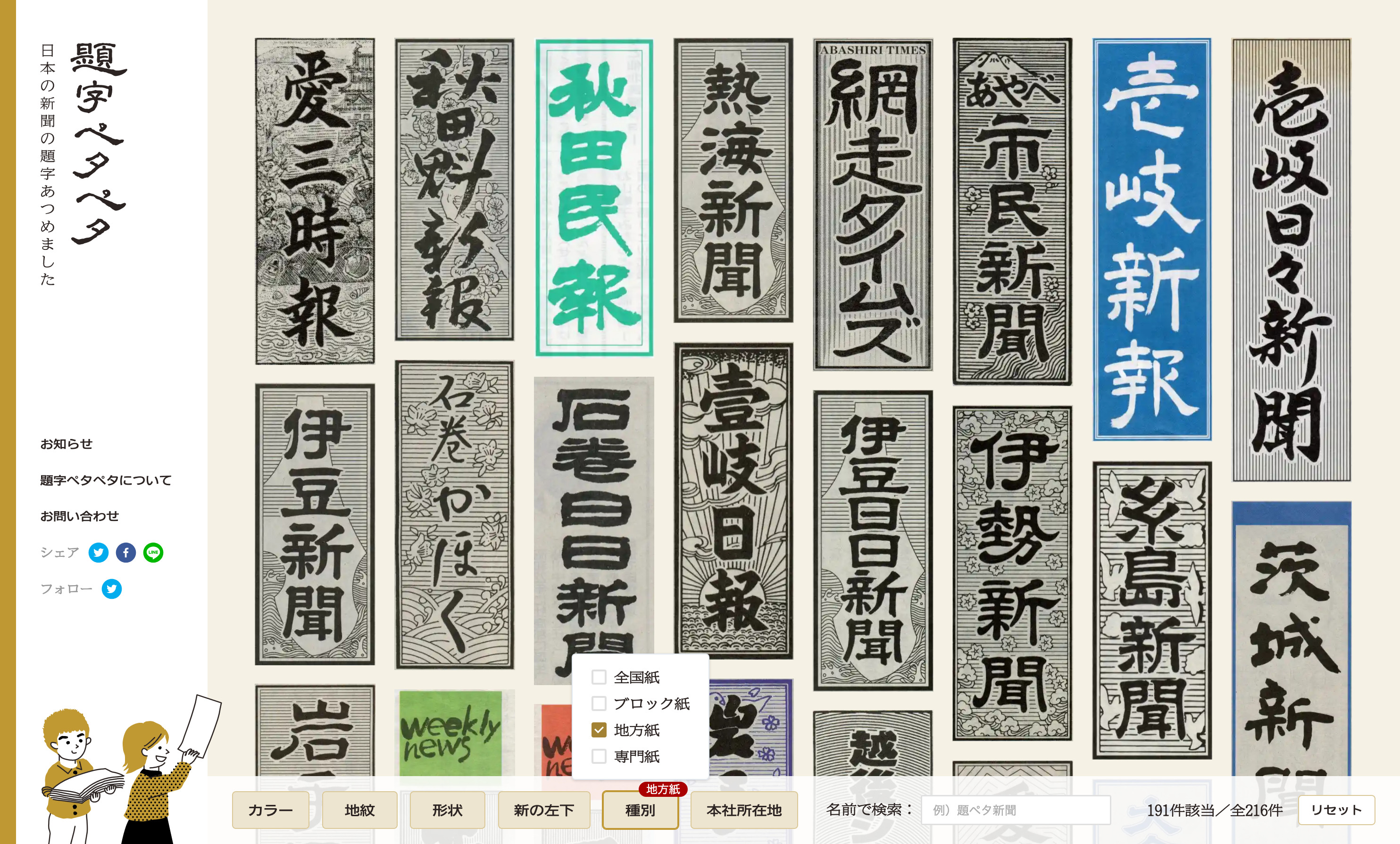
こんな感じで、いろいろな新聞の題字を掲載しています。絞り込み検索もできます。

この題字ペタペタができるまでの話を、社内勉強会で発表しました。スライドを置いておきますので、どうぞご覧ください。
技術的には、Contentful に入れたデータをもとに Gatsby でページを生成し、Netlify でホスティングしています。ここ最近よく見かける定番の構成ですね。
また、Web フォントサービス REALTYPE を利用して、イワタ UD 新聞明朝 や イワタ UD 新聞ゴシックで組んでいます。簡単に使えるだろうと甘く見ていたら、これになかなか苦労したんですが、それについてはまた別の記事で。
デザインについては、主にねこぺんが担当してくれました。素人ながらかなり頑張って、いいサイトができあがったんじゃないかと思います。慣れないタブレットと格闘しながら、かわいいイラストも描いてくれました。
ひとまず完成はしましたが、これからも少しずつ拡充していきますので、題字ペタペタをどうぞごひいきに。
参考書籍
- GatsbyJS Guidebook - mottox2(つのぶえ出版) - BOOTH
- Gatsby や Contentful に触り始めたころに参考にしました。入門者向け。
- UIデザインの教科書[新版]マルチデバイス時代のインターフェース設計
- Web デザインの基礎を押さえるためにふたりで読みました。実例のスクリーンショットが多くてわかりやすい内容です。