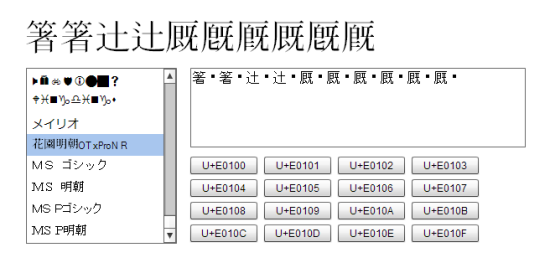
Flash Text Engine でIVSを表示させてみる
mandel59 さんがエントリ「Flash Text Engineで異体字の表示」で書いているように、Flash Player 10 の Flash Text Engine ではIVSをちゃんと表示してくれるらしい。というわけで、試してみた。
正直なところ ActionScript がどういうものなのかすらよく分かっていないけど、自分の環境では動いたのでとりあえず良しとする。ただ、書き方が悪いのかそれともこういうものなのか、サロゲートペアを片割れにしてしまうと FireFox ごと落ちてしまう。
試してみたい方は以下のページでどうぞ。
ちなみにソースはこんな感じになった。初めて書いたけど、こんなものでいいのやら。
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical" verticalAlign="top" backgroundColor="white" applicationComplete="updateTextLine()"> <mx:Script> <![CDATA[ import mx.events.ListEvent; import mx.controls.*; import mx.controls.textClasses.TextRange; import flash.text.engine.*; private function insertVS(vs:String):void { var selectionBegin:int = textarea.selectionBeginIndex; var mySelectedTextRange:TextRange = new TextRange(textarea, true); mySelectedTextRange.text = vs; updateTextLine(); textarea.setSelection(selectionBegin, selectionBegin + 2); textarea.setFocus(); } private function updateTextLine():void { try { outText.removeChildAt(0); } catch (e:Error) { } var font:FontDescription = new FontDescription(comboBox.selectedItem.fontName); var format:ElementFormat = new ElementFormat(font); format.fontSize = 42; var textElement:TextElement = new TextElement(textarea.text, format); var textBlock:TextBlock = new TextBlock(); textBlock.content = textElement; var textLine:TextLine = textBlock.createTextLine(null, 600); outText.addChild(textLine); textLine.x = 0; textLine.y = 30; } ]]> </mx:Script> <mx:ArrayCollection id="arrColl" source="{Font.enumerateFonts(true)}"> <mx:sort> <mx:Sort> <mx:fields> <mx:SortField name="fontName" /> </mx:fields> </mx:Sort> </mx:sort> </mx:ArrayCollection> <mx:UIComponent id="outText" width="600" height="45"></mx:UIComponent> <mx:HBox> <mx:List id="comboBox" dataProvider="{arrColl}" labelField="fontName" fontSize="14" rowCount="8" change="updateTextLine()" width="180" selectedIndex="0" > <mx:itemRenderer> <mx:Component> <mx:Label fontFamily="{data.fontName}" toolTip="{data.fontName}" paddingTop="0" paddingBottom="0" height="22" /> </mx:Component> </mx:itemRenderer> </mx:List> <mx:VBox paddingLeft="8"> <mx:TextArea id="textarea" width="400" height="95" fontSize="16" change="updateTextLine()" > <mx:text> 箸󠄁箸󠄀辻󠄀辻󠄁厩󠄀厩󠄁厩󠄂厩󠄃厩󠄄厩󠄅 </mx:text> </mx:TextArea> <mx:Grid paddingTop="5"> <mx:GridRow> <mx:GridItem> <mx:Button label="U+E0100" width="80" click="insertVS('󠄀')"/> </mx:GridItem> <mx:GridItem> <mx:Button label="U+E0101" width="80" click="insertVS('󠄁')"/> </mx:GridItem> <mx:GridItem> <mx:Button label="U+E0102" width="80" click="insertVS('󠄂')"/> </mx:GridItem> <mx:GridItem> <mx:Button label="U+E0103" width="80" click="insertVS('󠄃')"/> </mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem> <mx:Button label="U+E0104" width="80" click="insertVS('󠄄')"/> </mx:GridItem> <mx:GridItem> <mx:Button label="U+E0105" width="80" click="insertVS('󠄅')"/> </mx:GridItem> <mx:GridItem> <mx:Button label="U+E0106" width="80" click="insertVS('󠄆')"/> </mx:GridItem> <mx:GridItem> <mx:Button label="U+E0107" width="80" click="insertVS('󠄇')"/> </mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem> <mx:Button label="U+E0108" width="80" click="insertVS('󠄈')"/> </mx:GridItem> <mx:GridItem> <mx:Button label="U+E0109" width="80" click="insertVS('󠄉')"/> </mx:GridItem> <mx:GridItem> <mx:Button label="U+E010A" width="80" click="insertVS('󠄊')"/> </mx:GridItem> <mx:GridItem> <mx:Button label="U+E010B" width="80" click="insertVS('󠄋')"/> </mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem> <mx:Button label="U+E010C" width="80" click="insertVS('󠄌')"/> </mx:GridItem> <mx:GridItem> <mx:Button label="U+E010D" width="80" click="insertVS('󠄍')"/> </mx:GridItem> <mx:GridItem> <mx:Button label="U+E010E" width="80" click="insertVS('󠄎')"/> </mx:GridItem> <mx:GridItem> <mx:Button label="U+E010F" width="80" click="insertVS('󠄏')"/> </mx:GridItem> </mx:GridRow> </mx:Grid> </mx:VBox> </mx:HBox> </mx:Application>