原字のアウトライン化をした #かな書いてみる
前回は原字の墨入れをした。フォントにするにはベクターのアウトラインを作る必要があるので、原字をスキャンしてアウトライン化する。
今回は仮想ボディ5cm角の原字に対して150dpiでスキャンをしてみたが、墨入れの精度が良くない(笑)のでこの程度の解像度で十分だった。このスキャン画像を下敷きにして、ドローソフトでアウトラインを描いていく。デザイン関係の人なら使い慣れている Illustrator あたりを使うのだろうが、私は持っていないのでフリーソフトの Inkscape を利用している。SVGやEPSで出力できるドローソフトであればよい。あるいは、フォント制作ソフトで直接アウトライン化の作業をする方法もある。
スキャン画像のレイヤーとアウトラインのレイヤーを分けた上で、前者は不透明度をある程度下げ、レイヤーをロックしておくと作業がしやすい。ベジェ曲線の扱いにはあまり慣れていないので最初なかなか感覚が摑めなかったが、どこかでこんなことを読んだ。
接線が水平・垂直になる点にまずアンカーポイント(Inkscape の用語ではノード)を置いておくとやりやすい。
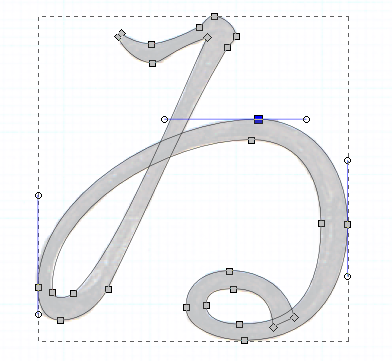
下の画像は「ゐ」のアウトラインだが、だいたいこのやり方でノードを置いてみた。
ハンドルを動かすときに Ctrl を押しながらドラッグすると向きが水平・垂直(・斜め45°)に拘束されるため、このやり方でノードを置いておけば膨らみ加減の調整が行いやすい。
また、交叉する部分についてはパスもそのまま交叉させて書いておけば、調整するときに手間にならない。パスの交叉部分の処理はもっと後の段階で一括して行うことにする。始筆・終筆の端の部分については、とりあえず適当なところで直線に切り落としておいた。
50音順に作っていって早くも「と」のあたりで飽きてきたので、最初は半分、「あ」〜「の」あたりまで作って次のステップに進んでしまおうかとも思ったが、そのうち作業にも慣れてきてそのまま最後まで作り終えることができた。
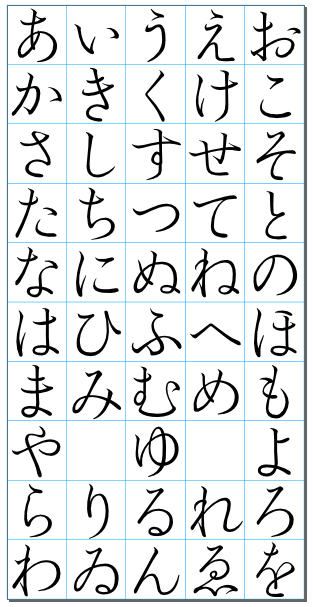
その後、下の図のように1枚のSVGにまとめ、文字のバランスを簡単に調整。
改めて見てみると直したいところがまだまだいっぱいあるが、ここではひとまず目を瞑って先に進むことにする。というわけで次回、いよいよ最初のフォント化。